Demo Post 7
22nd Aug 2016
This post will give you an idea about what and how you can design your posts.

You can follow this markdown guide for various syntax that you can use in a md file.
List
- First ordered list item
- Another item
- Unordered sub-list.
- Actual numbers don’t matter, just that it’s a number
- Ordered sub-list
- And another item.
- Unordered list can use asterisks
- Or minuses
- Or pluses
Links
[I'm an inline-style link](https://www.google.com)
[I'm an inline-style link with title](https://www.google.com "Google's Homepage")
[I'm a reference-style link][Arbitrary case-insensitive reference text]
[You can use numbers for reference-style link definitions][1]
Or leave it empty and use the [link text itself].
URLs and URLs in angle brackets will automatically get turned into links.
http://www.example.com or <http://www.example.com> and sometimes
example.com (but not on Github, for example).
Some text to show that the reference links can follow later.
[arbitrary case-insensitive reference text]: https://www.mozilla.org
[1]: http://slashdot.org
[link text itself]: http://www.reddit.com
I’m an inline-style link with title
You can use numbers for reference-style link definitions
Or leave it empty and use the link text itself.
URLs and URLs in angle brackets will automatically get turned into links. http://www.example.com or http://www.example.com and sometimes example.com (but not on Github, for example).
Some text to show that the reference links can follow later.
Table
Colons can be used to align columns.
| Tables | Are | Cool |
| ------------- |:-------------:| -----:|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
There must be at least 3 dashes separating each header cell.
The outer pipes (|) are optional, and you don't need to make the
raw Markdown line up prettily. You can also use inline Markdown.
Markdown | Less | Pretty
--- | --- | ---
*Still* | `renders` | **nicely**
1 | 2 | 3
Colons can be used to align columns.
| Tables | Are | Cool |
|---|---|---|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
There must be at least 3 dashes separating each header cell. The outer pipes (|) are optional, and you don’t need to make the raw Markdown line up prettily. You can also use inline Markdown.
| Markdown | Less | Pretty |
|---|---|---|
| Still | renders |
nicely |
| 1 | 2 | 3 |
Quotes
<blockquote><small>"We inter-breath with the rain forests, we drink from the oceans. They are part of our own body."</small></blockquote>
"We inter-breath with the rain forests, we drink from the oceans. They are part of our own body."
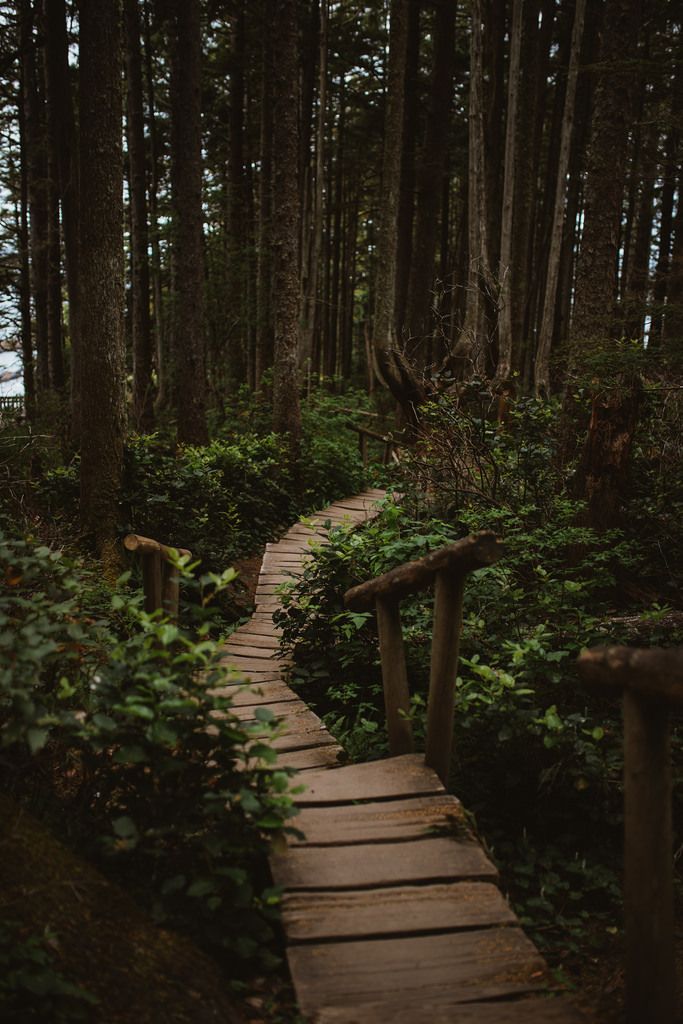
Image Gallery





<div class="gallery" data-columns="3">
<img src="/aj-jekyll-blog-theme/assets/images/home.jpg">
<img src="/aj-jekyll-blog-theme/assets/images/contact.jpg">
<img src="/aj-jekyll-blog-theme/assets/images/about.jpg">
<img src="/aj-jekyll-blog-theme/assets/images/project.jpg">
<img src="/aj-jekyll-blog-theme/assets/images/post1.jpg">
</div>
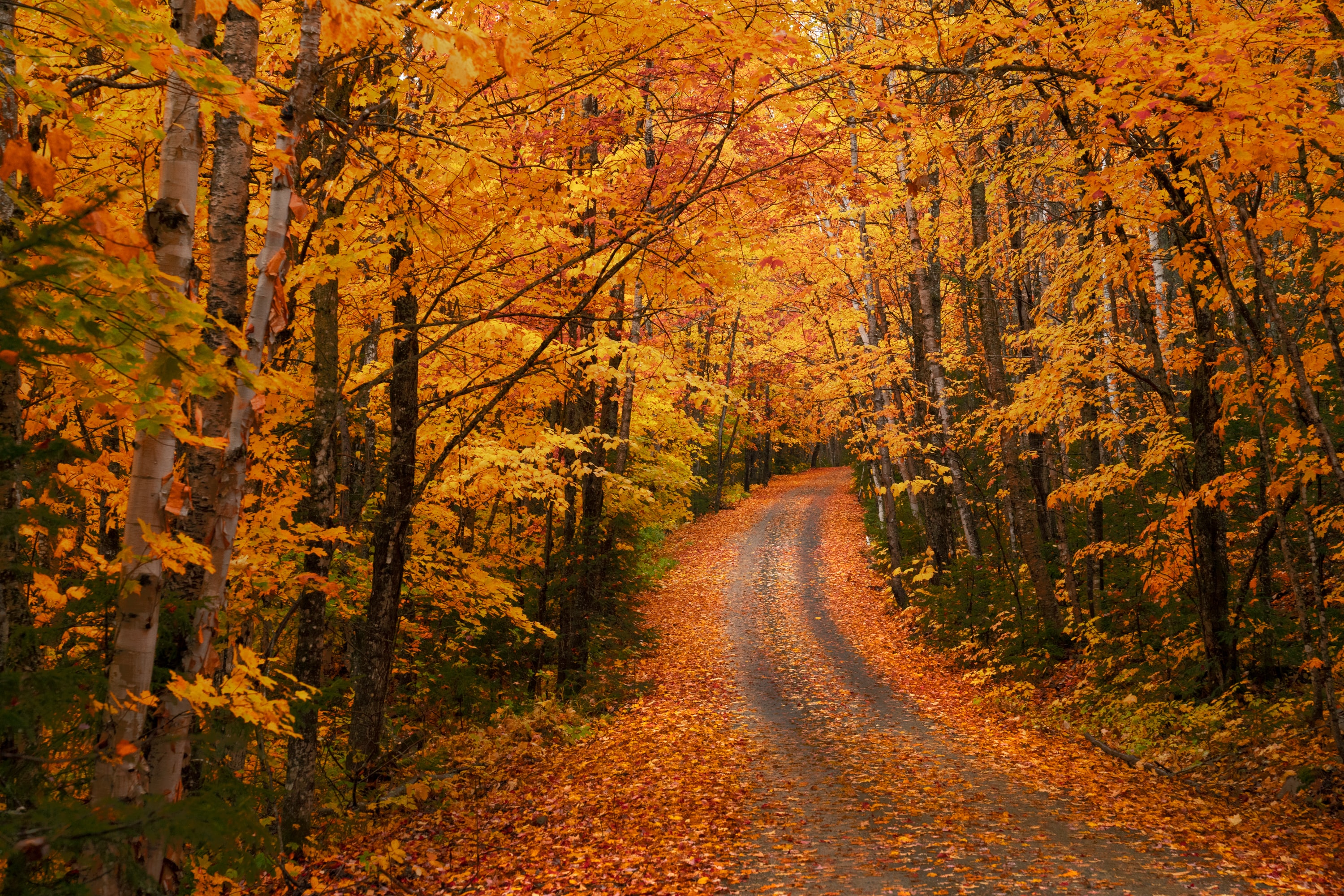
###Image carousels In the above example if we set data-columns to 1.




<div class="gallery" data-columns="1">
<img src="/aj-jekyll-blog-theme/assets/images/post1.jpg">
<img src="/aj-jekyll-blog-theme/assets/images/post2.jpg">
<img src="/aj-jekyll-blog-theme/assets/images/post3.jpg">
<img src="/aj-jekyll-blog-theme/assets/images/post4.jpg">
</div>
A nice little feature: the carousel only advances when it is in view, so your visitors won’t scroll down to find it half way through your images.
Videos
<iframe width="420" height="315"
src="https://www.youtube.com/embed/TeXEQmitpzw">
</iframe>
<iframe src="https://player.vimeo.com/video/203710832"
width="720" height="315" frameborder="0" webkitallowfullscreen="" mozallowfullscreen="" allowfullscreen="">
</iframe>